Live Server Extension Installation and Use in VS Code
How to auto-refresh the browser while coding? 🤷🏻♀️
One of the most widely used code editors is Visual Studio Code (VS Code). It's free, offers a simple interface, and a variety of extensions that make programming easier and more enjoyable.
I'm a web developer who works with VS Code and also uses it for my YouTube channel coding tutorial video. Many people have asked me how the browser refreshes itself while I'm coding without having to hit the reload button again and again. 🤷🏻♀️
This is possible if you use the live-server extension in Visual Studio Code 😀. In this post, I'll go through the ins and outs of how it works, as well as how to set up and setup a live server in the Visual Studio Code editor.
Why should you use the live-server extension?
When you make a modification to your code or write anything new, you usually have to manually reload the website to view the changes.
To put it another way, if you update 500 lines of code per day, you'll need to reload your browser 500 times. 😑
The live-server extension, on the other hand, takes care of this for you. After you've installed it, you'll be able to run automatic localhost in your browser, which you can start with a single button.
The browser will auto-refresh itself after you make changes to your code or write something new and save it. You'll be able to view the changes instantly and automatically after that.
You may also watch the tutorial video below if you likes 😉:
Install VS Code, if you haven't already installed
If you already have VS Code installed on your computer, you may skip this step. Otherwise, you may get it through Microsoft's VS Code official website.

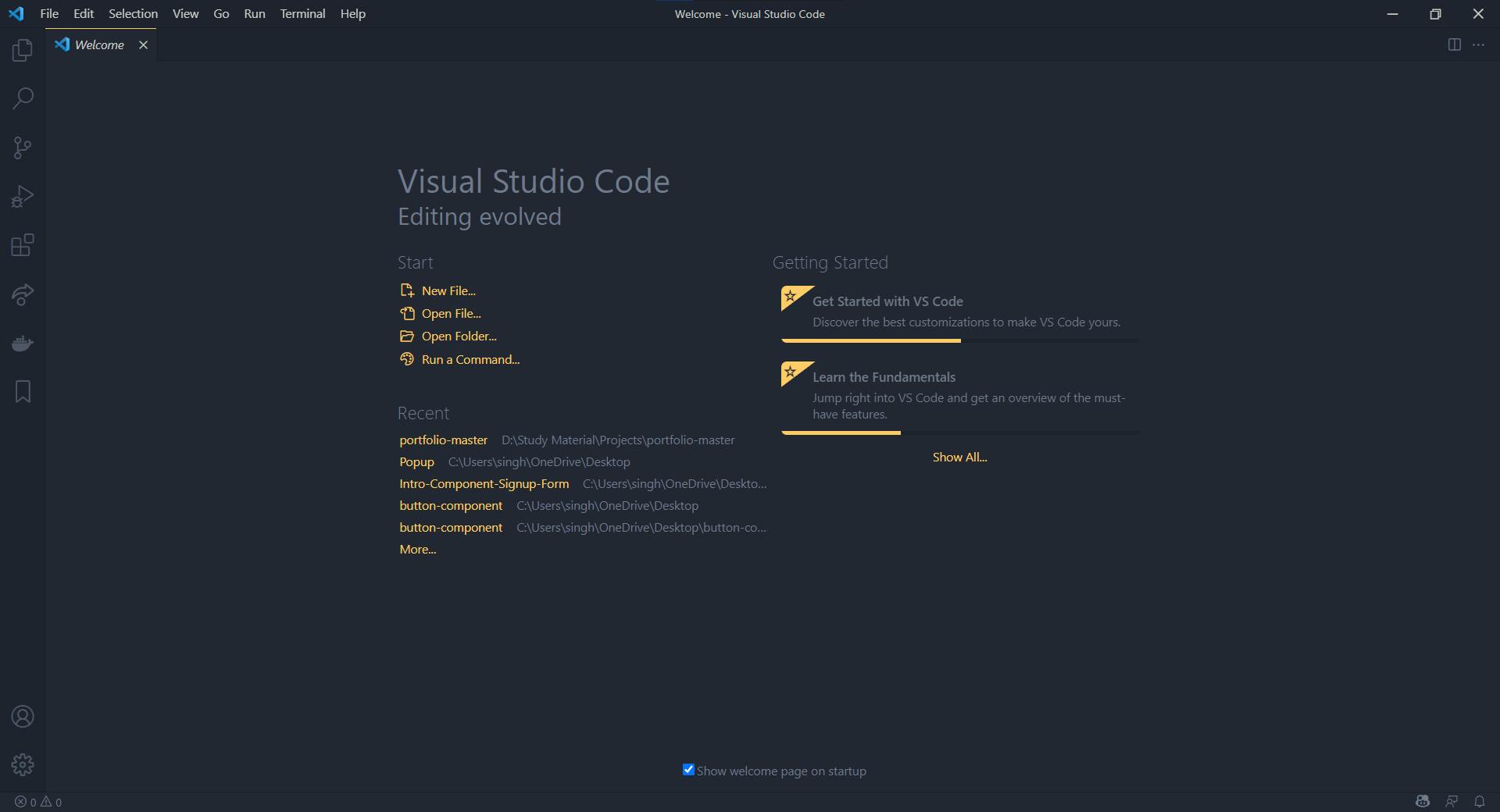
You'll see the welcome screen when you've downloaded and installed VS Code:

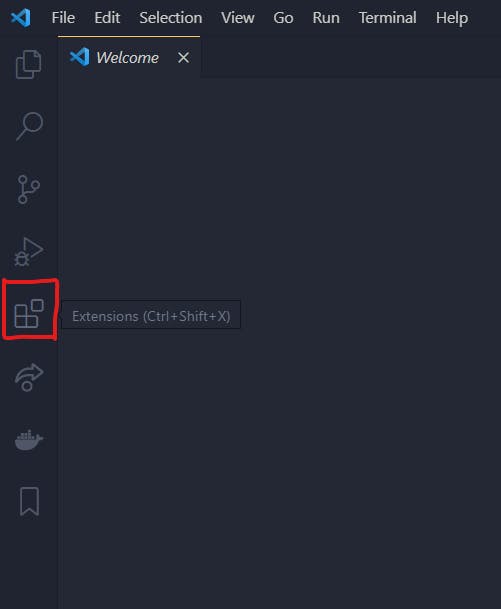
There will be a few icons on the left side. The extensions button is one of them:

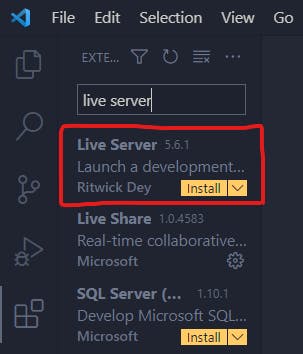
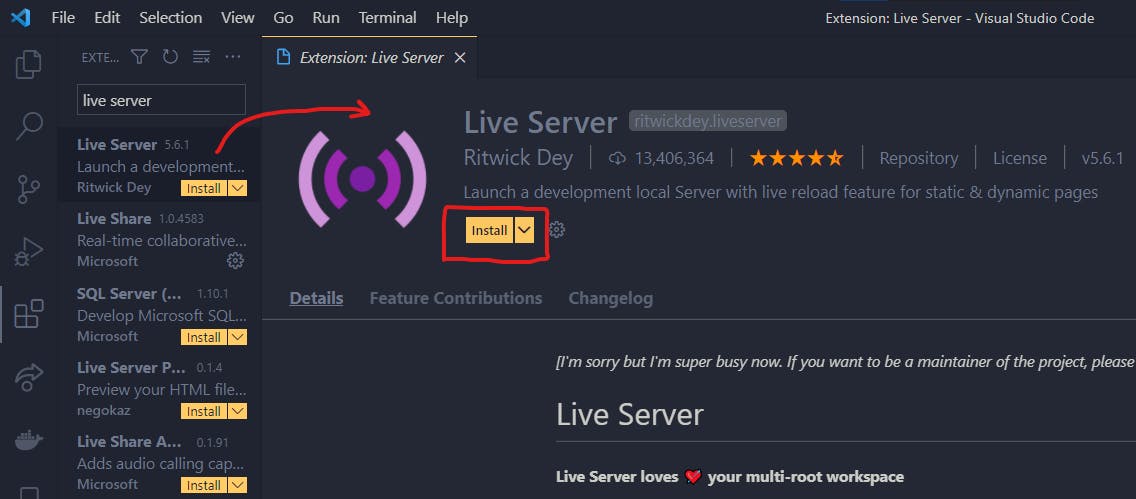
Click on the search bar, and type "live server", you will see many options, according to me the best extension is Live Server by Ritwick Dey, so let's continue with that one in this article.

Click on Live Server by Ritwick Dey, don't get confused between Live Server and Live Share, Live share is of another usage, which we will discuss in another article!
Click on Install Button to install it on your VS Code.

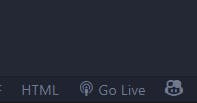
After installation, you can see its icon in the bottom-left corner.

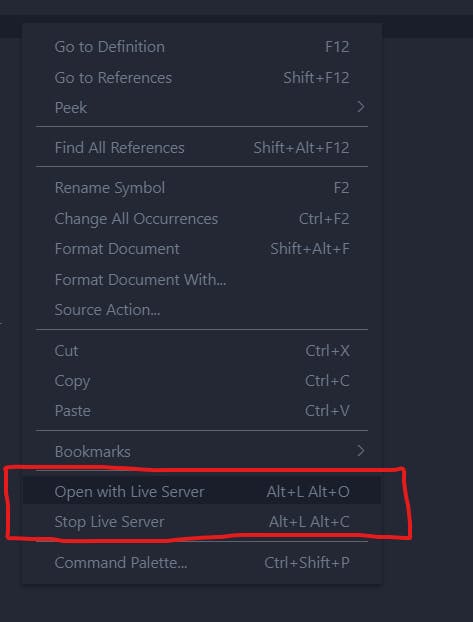
You can start or open the live server by pressing the bottom-left corner button or right-click after opening the HTML file then choose its option or use can use shortcuts. Open with Live Server: Alt+L or Alt+O Stop Live Server: Alt+L or Alt+C

If you don’t see it just restart VS Code editor. Then it should be alright.
Congratulations if you've made it this far! 🔥 You can now operate on the live server. Otherwise, if you're still having problems comment on this article, I will help you for sure!
Conclusion
I hope that this article has been helpful in installing and configuring the live server extension in Visual Studio Code. Please check my Youtube channel if you want to learn more about web development.
Thank you for reading! 🙏🏻
